AllWebMenus Pro
Cross-browser support - Multiple menu effects, styles & themes
Powerful menu positioning options - Unicode support - HTML edit capabilities
Multiple rows/columns - Addins/Plugins - Extensions - SEO Friendly - Sitemap support
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
View below examples on how to position your menu (created using AllWebMenus and the Drupal module) on your website, depending on the use case.
Example 1: Using a Floating Menu on your Drupal site
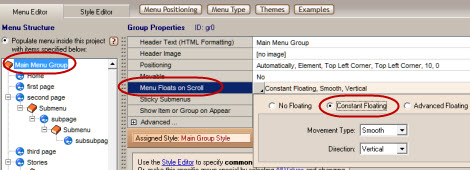
Here we use the "Floating Menu" feature by setting the <Menu Floats on Scroll> property in AllWebMenus to "Constant Floating". This makes the menu float in the same position when the user scrolls the page. The smooth scroll effect is used (you can also use immediate scroll effect).

You can also use the "Advanced Floating Menu Add-in" for conditional floating effects! (not required)
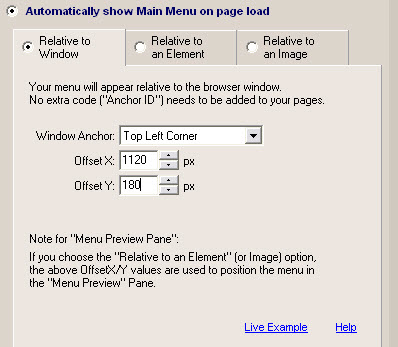
We chose to position the menu "Relative to Window", through the "Positioning" property:

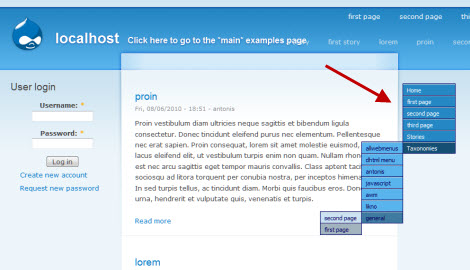
This is how the menu will look in your Drupal site's homepage:
Click on the image to view the example live
(also scroll that page)
Example 2: Using "Relative to an Element" positioning
Here we use the Default Theme in Drupal and we position our menu relative to a Drupal "Block". In specific, the menu is placed at the header of the site.
How?
First, we positioned the Drupal block where we wanted in the Drupal site.
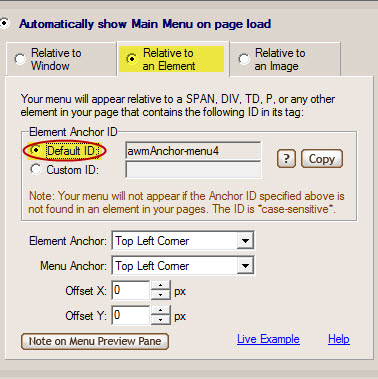
Then, in AllWebMenus "Positioning" property we used the "Relative to an Element" option and selected the "Default ID" option

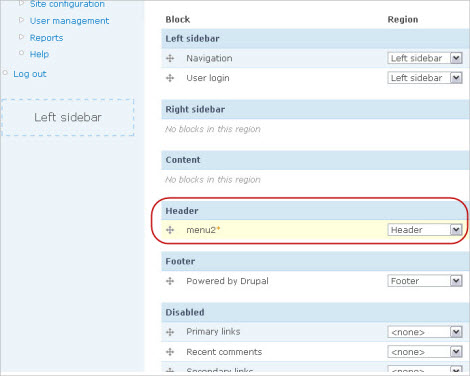
These are the settings for the Block's positioning property in the Drupal admin area:

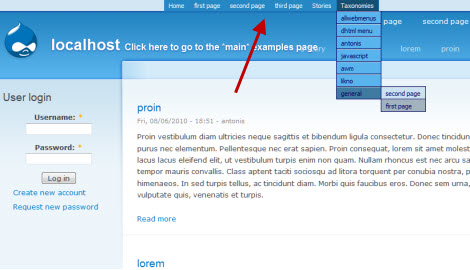
This is how the menu will look in your site's homepage:
Click on the image to view the example live
Example 3: Using a Superfish menu along with an AllWebMenus (floating) menu on your Drupal site
In this example a Superfish menu has been used.
The contents of the menu have been configured in the module's administration page.
The appearance of the menu by configuring the block's settings.
The positioning of the menu by moving the block under the desired area of the Drupal site.
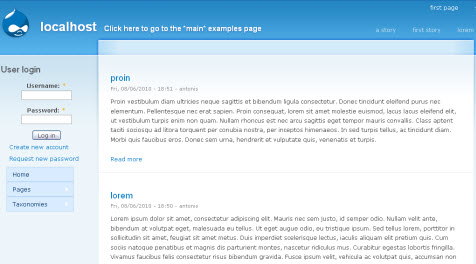
This is how the menu will look in your blog's homepage:
Click on the image to view the example live
AllWebMenus PRO
Add-ins
See also...
FrontPage Addin Dreamweaver Extension NOF Component Other supported toolsClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502