Likno Web Tabs Builder
User Interface for creating any type of jQuery tab: html tab, javascript tab,
css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
Drupal Tabs examples
Drupal Tabs/Likno Web Tabs Builder features
The Likno Web Tabs Drupal add-in & module combination has been developed to let you create stylish, feature-rich tab controls for your sites! You can fully customize your tab controls by adding your own non-drupal content with external or internal links, html-rich content, colors, borders, effects, designs of your choice and many more!
The solution consists of a combination of 2 parts:
1. The Likno Web Tabs Builder Drupal Add-in
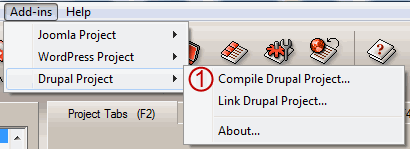
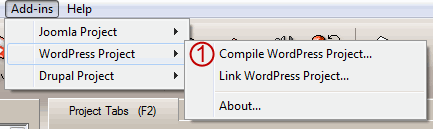
This already exists inside your Likno Web Tabs Builder installation (v2.0.200 or above only - no need to download and install separately), and can be accessed through the following menu:

You can use the add-in to compile the tabs for use on your Drupal pages.
2. The Likno Web Tabs Drupal Module
This is the module that you need to install on your Drupal website.
Through the module you can upload the files of your tab control, choose whether or not an anchor element will be printed and finally choose the positioning method of it.
The Drupal module supports 2 tab control positioning methods:
- "Shortcode" method: This means that you can add this tab control inside the post or page that you want, using the drupal editor. Copy the code that the module produces (when has sortcode option selected) and place it inside the page/article you want.
The tab control will appear only on the single view of your page/article.
- "Block" method: A block of the selected tab control is initially created and found in the blocks administration page (should be at 'admin/structure/block'), under the "Disabled Blocks" section. Just drag this block instance and drop it inside the Block Area that you want.
Note: You should keep in mind that actual tab control positioning is handled by the Likno Web Tabs Builder application.
Download and install the Likno Web Tabs Builder Module on Drupal
Step 1: Download the module's zip file
| Release Version: | 1.0 |
| License / Size: |
GNU/GPL |
| Requirements: |
This "Module" version (i.e. code installed on Drupal) requires Likno Web Tabs Builder v2.0.200 or above in your PC (click [About] on its [Help] menu to view its version). Download the latest Likno Web Tabs Builder if not installed yet. The "Add-in" (i.e. code within Likno Web Tabs Builder) is already included with the installation (since v2.0.200, Jun. 2011), so no separate download link exists for install. |
Step 2: Install the module to your Drupal website
Both Drupal 7 and 6
- Extract the file you downloaded in the previous step.
- Upload the entire likno_tabs folder (not just the files inside) to your modules directory in your Drupal site (ROOT/sites/all/modules/).
- Activate the module in your module administration panel (found at "Administer Site building").
New Install Option only for Drupal 7
- Go to "Admin Modules Install New Module".
- Browse for the file you downloaded in the previous step and select it.
- Press the install button.
- Activate the module in your module administration panel (found at "Administer Site building").
- Activate the Likno Tabs filter in your content Text formats administration panel (found at "Administer Site Configuration Text formats select the format you use", make sure its called last).
Configure and use the Module on Drupal (for use with Likno Web Tabs Builder)
Step 1: Configure your tab control
While in Drupal:
- Login to the Admin area of your Drupal site.
- Go to the Likno Web Tabs module options.
- Configure tab control options of the tab control.
Switch to the Likno Web Tabs Builder desktop application:
- Step 1 - Configure your tab control (colors, borders, effects, styles, etc.) through the Likno Web Tabs desktop application.
- Step 2 - Choose how your tab control is "positioned" inside your Drupal posts/pages.
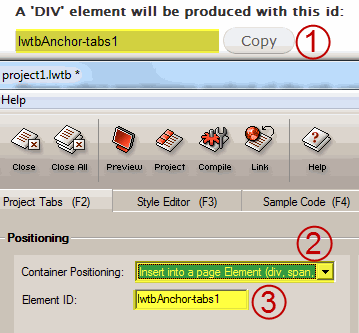
While in Likno Web Tabs Builder software, you will find the Positioning property at the bottom of the Project Panes tab.
There are 3 sub-options:
"Insert inside a page Element (div, span, td, etc)", "Replace a page Element", "Replace a page Image" (by using it's filename).
For the first 2 sub-options you can select from Likno Web Tabs Drupal module to print a page element (you can also choose not to print the page element but to provide Likno Web Tabs application with an already existing Element ID).

Copy the element id from the Drupal Plugin (item [1] on screenshot, if of course you want to print the element), select "Insert inside a page Element (div, span, td, etc)" or "Replace a page Element" as Container Positioning (item [2], and paste the previous copied id(item [1] on screenshot) inside the Element ID field (item [3] on screenshot).
View how positioning works through detailed examples/use cases
Step 2:Setup, Compile and Upload the tab control files
While in Likno Web Tabs Builder software:

-
Compile the tabs using the "Add-ins Drupal Project Compile Drupal Project" (item [1] on screenshot).
Note: When asked for "Site_Root folder" use any local folder on your hard drive you like for the compiled files to be produced.
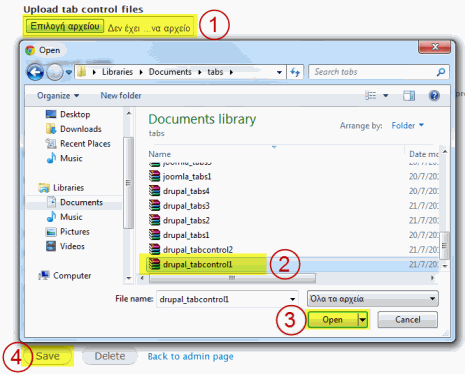
- Now you can upload the produced ZIP file using the 'Upload ZIP' file button at module settings.

Select the tab control that matches the tab control you created with Likno Web Tabs Builder application. Using the "Upload tab control files" panel, browse to the location that the compiled tab control was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Browse button" (item [3] on screenshot) and upload the file by pressing Save button (item [4] on screenshot). Make sure that you have copied the produced shortcode by clicking the Copy button.
Note: The name of the tab control is again the one you selected in the options of the module (default is 'tab control'). You can change these options in the Tools > Project Properties > Folders in the Likno Web Tabs Builder application. It is strongly recommended not to edit the above properties, just leave them default..
Web Tabs Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502



