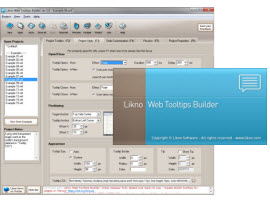
Likno Web Tooltips Builder
User Interface for creating any type of jQuery tooltip: html tooltip, ajax tooltip,
balloon tooltip, javascript tooltip, css tooltip, dhtml tooltip, bubble tooltip, etc.
Replace the default browser tooltip with stylish tooltips and rich content!
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
Likno Web Tooltips Builder is a powerful jQuery interface (GUI) for creating stylish, feature-rich html tooltips for your web pages, with minimal effort and coding.
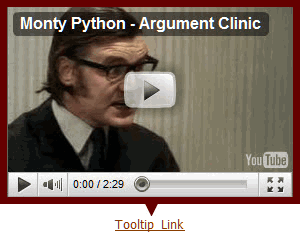
Use simple text, HTML, images, videos, ajax, flash (and more!) to create any type of jQuery tooltip, such as: html tooltip, ajax tooltip, balloon tooltip, javascript tooltip, css tooltip, dhtml tooltip, bubble tooltip, etc. All tooltips are cross-browser and work alike in all browsers.









Note: the above are just screenshots. Visit the "examples" page to interact with actual javascript tooltips.
ExamplesMajor Features
Cross-browser
Javascript engine supports all browsers, such as IE, Firefox, Chrome, Safari, Opera, Mozilla, Konqueror, OmniWeb and more.

Cross-platform
Javascript engine supports all platforms, such as Windows, Mac OS X, Linux, smartphones (iPhone, Android, Windows Phone, BlackBerry 6+) and more.

Cross-editor
Works with all authoring tools (such as Dreamweaver, Expression Web, NetObjects Fusion, CoffeeCup, etc.), even a simple text editor!

Cross-CMS
Works with all CMS and Blogs (such as WordPress, Joomla, Drupal, Typo3, DotNetNuke, Expression Engine, CMS Made Simple, etc.).

Create cross-browser jQuery tooltips to display micro-information when visitors mouse over (or click) on page elements of your choice (or even on page load!).
Use simple text, HTML code, images, videos (YouTube, etc.), animations, Flash, or whole pages (AJAX, URL) as the content of your tooltips.
Create projects fast by using ready-made examples already installed in the application.

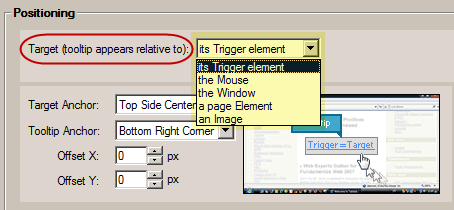
Position your tooltip with easy & flexible options (relative to "its Trigger element", "the Mouse", "the Window", "a page Element", "an Image", at any corner, side and distance!).

Universal: Use in all authoring tools (Dreamweaver, Expression Web, etc.) and CMS platforms (Joomla, Drupal, Wordpress, etc.).
Create any type of jQuery tooltip, such as: html tooltip, ajax tooltip, balloon tooltip, javascript tooltip, css tooltip, dhtml tooltip, bubble tooltip, html image tooltip, etc.
Customize the style of your tooltips through CSS ("css tooltips").
Replace the browser's default tooltip on all TITLE/ALT tags automatically to show your preferred tooltip designs instead.
Apply images creatively to create interesting tooltips like: balloon tooltips, bubble tooltips, html image tooltips, etc.
Use multiple tooltips on the same page (with the same or different styling).
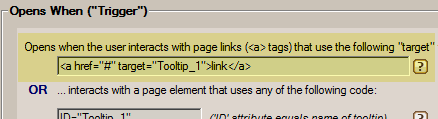
Open tooltips through a variety of triggering options: ID, CLASS, NAME, "TITLE" (or "ALT") tag, custom tag name, through AllWebMenus, etc.
For example:

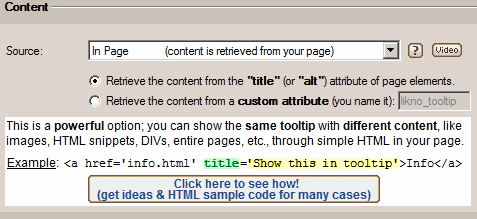
Retrieve the tooltip's content automatically from specified page tags.

This is a quite powerful option, as you can open the same tooltip with different content that simply exists on each page element that opens it (its "trigger" element).
You do not have to specify any content inside the application, you just edit your page to add/update/remove your tooltip's content per element.
View online tooltip examples (that use this "In Page" feature)
Read the related "Help" topic (describing options, values to use, etc.)
Make use of the "tip" feature for extra styling options.
Add dynamic content (database-driven or programmable) to your tooltips through AJAX techniques ("ajax tooltips").
Use any attribute you like as the content source of your tooltips easily, from within the page.
Open and close your tooltips using a variety of opening/closing effects.
Set a tooltip to open automatically on page load, instead of hovering or clicking on a page element.
Choose if you want the tooltip to remain within the browser window: when the page is scrolled, when the window is resized or always.
Apply your preferred tooltips on your website menus (i.e. dhtml menu/javascript menu implementations), replacing the browser's default tooltip (through the "AllWebMenus Web Tooltips Add-in").
Use complete help for all properties and procedures. Press F1 while you are on a property to immediately receive Help for that property.
Live Examples available online.
Access additional designs (examples) of interesting tooltips, besides the designs coming with the application (applies to "Unlimited Domains" users).

Powered by the popular jQuery open source library.
The produced jQuery tooltips are fully cross-browser, i.e. they work alike in all browsers supporting DHTML and Javascript (like Firefox, Internet Explorer, Google Chrome, Opera, Mozilla, Konqueror, Safari and more).
ExamplesLikno Web Tooltips Builder will save you a significant amount of time and effort required to fully understand DHTML, Javascript and jQuery code for creating powerful web tooltips!
Web Tooltips Builder
All Likno Products
AllWebMenus Add-in
Combine tooltips with any kind of drop-down menu, sliding menu, javascript menu or dhtml menu, created with AllWebMenus:
Add fancy tooltips to menu items of your choice and replace the standard browser's tooltip on them!
more infoClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502