Mega Drop-Down Menu II
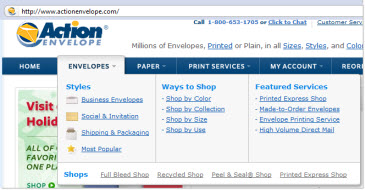
View the mega menu example above, which is a simple variation of the vertical mega drop-down menu used at actionenvelope.com:

As Jakob Nielsen (the "king of usability") says in his article on mega drop-down menus usability, mega menus have the following characteristics:
- Big, two-dimensional panels divided into groups of navigation options
- Navigation choices structured through layout, typography, and (sometimes) icons
- Everything visible at once — no scrolling
- Vertical or horizontal form factors when activated from top navigation bars; when activated from left-hand navigation, they might appear as mega fly-outs.
How is this menu created?
- Each submenu is a single item
- This item uses the "HTML - Full Mode" option at its "Text" property
- Using full HTML you enter any content you like at the submenu item
Example I Example II
![]() Download
this AllWebMenus project file.
Download
this AllWebMenus project file.