Likno Web Accordion Builder
User Interface for creating any type of jQuery accordion: vertical accordion, horizontal accordion, jquery accordion, jquery slider, accordion menu, collapsible panel, ajax accordion, javascript accordion, CSS accordion, accordion panel, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
In the sections below you can view some examples on how to position your accordion created using the Joomla plugin on your site depending on the use case.
How to use the add-in/plugin & download instructions
Example 1: Using an '"Embedded" in Page' accordion on your Joomla site in a module position
Here we use the '"Embedded" in Page' positioning option by setting the "Positioning" property in Likno Web Accordion Builder. This makes the accordion to appear inside a Page element(or replace it). For this case we will place the accordion inside our site, by using a module position provided by Joomla.

Using Likno Web Accordion application, we will create a 'New from Example' Project. From the Examples list on the left you should select example05L. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the accordion, edit its style and many more.

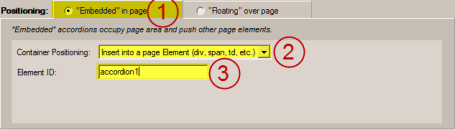
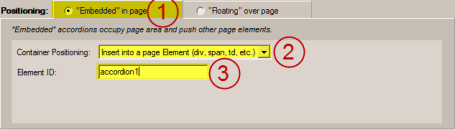
Go to positioning at the bottom of the screen, and select the "'Embedded' in Page" (item [1] on screenshot). Also select the "Insert inside Page Element" option (item [2] on screenshot), and finally fill the Element ID: field (item [3] on screenshot, make sure its unique).
Now go to Addins/Joomla Project/Compile Joomla Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.
Upload the compiled accordion (the ZIP file mentioned above) via the Joomla administrator area. Go to Joomla extension installer by selecting "Extensions Install/Uninstall" item of the Joomla administration menu. Select the accordion file from the location you selected above and upload it. Your Likno Web Accordion accordion has been successfully uploaded and installed. Now you need to enable this module from Joomla Module Manager, and place it wherever you want to appear. Note: Actual positioning is handled by Likno Web Accordion Builder desktop application. So if you use relative to element positioning the 'Module' position you choose will not affect the actual positioning of the accordion.
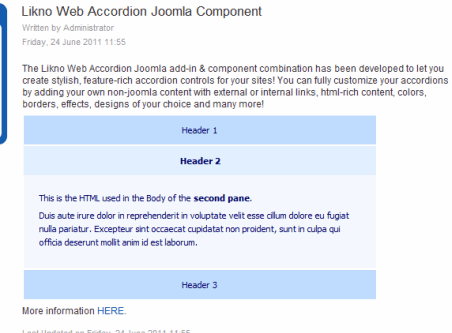
This is how the accordion will look in your site's homepage:
Click on the image to view the example live
Example 2: Using an '"Embedded" in Page' accordion on your Joomla site inside a page/article
Here we use the '"Embedded" in Page' positioning option by setting the "Positioning" property in Likno Web Accordion Builder. This makes the accordion to appear inside a Page element(or replace it). For this case we will place the accordion inside our site, by using the 'Shortcode' positioning method of the Joomla component.

Using Likno Web Accordion application, we will create a 'New from Example' Project. From the Examples list on the left you should select example01. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the accordion, edit its style and many more.

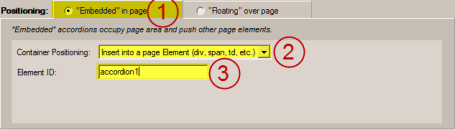
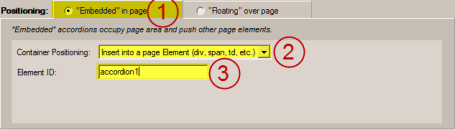
Go to positioning at the bottom of the screen, and select the "'Embedded' in Page" (item [1] on screenshot). Also select the "Insert inside Page Element" option (item [2] on screenshot), and finally fill the Element ID: field (item [3] on screenshot, make sure its unique).
Now go to Addins/Joomla Project/Compile Joomla Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.
Upload the compiled accordion (the ZIP file mentioned above) via the Joomla administrator area. Go to Joomla extension installer by selecting "Extensions Install/Uninstall" item of the Joomla administration menu. Select the accordion file from the location you selected above and upload it. Your Likno Web Accordion accordion has been successfully uploaded and installed. Now you need to insert it inside the page/article you want. Go to edit your article, select the accordion button, and a list with available accordions will appear. Select the accordion you just uploaded, and press insert. After that you are ready. Note: Actual positioning is handled by Likno Web Accordion Builder desktop application. So if you use relative to element positioning the 'Module' position you choose will not affect the actual positioning of the accordion.
Now go and edit the page/article you want. Set the carret at the place you want to insert the accordion. Paste the previous copied Shortocode and click save. After this you are ready. The accordion will appear inside the page/article (BUT only on the single view of it). Note: You should disable the accordion that you insert inside a page/article, or disable it for that page/article. Otherwise if the same accordion is called two times (placed as a module, and placed inside an article) inside the same page, the result will be unexpected.
This is how the accordion will look in your site's page/article single page:
Click on the image to view the example live
Web Accordion Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502