Likno Web Tabs Builder
User Interface for creating any type of jQuery tab: html tab, javascript tab,
css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
Likno Web Tabs Builder is a user-friendly interface (GUI) to the popular jQuery open source library, that allows you to create stylish, feature-rich html tab controls for your web pages, with minimal effort and coding.
All the jQuery tabs it creates are cross-browser and work alike in all browsers. Scroll down for info on major features.







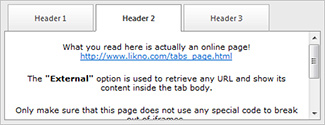
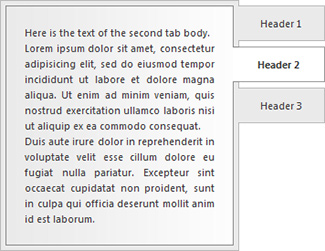
Note: the above are just screenshots. Visit the "examples" page to interact with actual html tab controls.
HTML Tab ExamplesMajor Features
Cross-browser
Javascript engine supports all browsers, such as IE, Firefox, Chrome, Safari, Opera, Mozilla, Konqueror, OmniWeb and more.

Cross-platform
Javascript engine supports all platforms, such as Windows, Mac OS X, Linux, smartphones (iPhone, Android, Windows Phone, BlackBerry 6+) and more.

Cross-editor
Works with all authoring tools (such as Dreamweaver, Expression Web, NetObjects Fusion, CoffeeCup, etc.), even a simple text editor!

Cross-CMS
Works with all CMS and Blogs (such as WordPress, Joomla, Drupal, Typo3, DotNetNuke, Expression Engine, CMS Made Simple, etc.).

Create cross-browser jQuery tabs to display content when visitors click on (or even mouse over!) page elements (headers) of your choice.
Use simple text, HTML code, images, videos (YouTube, etc.), animations, Flash, or whole pages (AJAX, URL) as the content of your tabs.
Create projects fast by using ready-made examples already installed in the application.
Universal: Use in all authoring tools (Dreamweaver, Expression Web, etc.) and CMS platforms (Joomla, Drupal, Wordpress, etc.).
Create any type of jQuery tab control, such as: html tab, javascript tab, css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
- Tab Control is populated by the project properties (within the application).
OR - Tab Control is populated by a UL/LI structure, located inside your page.
OR - Tab Control is populated by DIV elements, located inside your page.
- Insert into a page element of your choice (div, span, td, etc.).
OR - Replace a page element (instead of "inserting into" the element).
OR - Replace a page image of your choice (just use a "placeholder" image).
OR
- Within Container (standard, all headers are "glued" to the tab body)
OR - Outside Container (*advanced*, headers are "not glued" but are free DIV elements *anywhere* on page).
Customize the style of your tabs through CSS ("css tabs").
Apply images creatively to create interesting tabs (images on tab headers, etc.).
Use multiple tab controls on the same page (with the same or different styling).
Show and hide your tabs using a variety of show/hide effects.
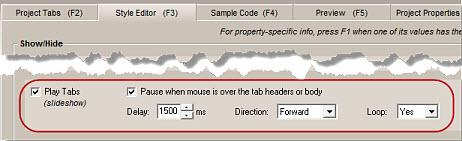
Make the tab control behave as a "SlideShow": its tabs showing automatically, one at a time, at specified duration and direction, with looping or not, pause on "mouse over" and more.

Add dynamic content (database-driven or programmable) to your tabs through AJAX techniques ("ajax tabs").
Set a specific tab to show on page load. Use the "Random" option on the "Initially Selected Tab" property or choose a "Specific" tab instead.

Choose the "Remember last open tab when user revisits" option, if you want your users to see the tab control as they left it when they return back to its page.
Use complete help for all properties and procedures. Press F1 while you are on a property to immediately receive Help for that property.
Access additional designs (examples) of interesting tab controls, besides the designs coming with the application (note: applies to "Unlimited Domains" users).
Powered by the popular jQuery open source library.
The produced jQuery tab controls are fully cross-browser, i.e. they work alike in all browsers supporting DHTML and Javascript (like Firefox, Internet Explorer, Google Chrome, Opera, Mozilla, Konqueror, Safari and more).
ExamplesLikno Web Tabs Builder will save you a significant amount of time and effort required to fully understand DHTML, Javascript and jQuery code for creating powerful web tab controls!
Web Tabs Builder
All Likno Products
AllWebMenus
Combine HTML tab controls with any kind of drop-down menu, web menu, sliding menu, javascript menu, css menu or dhtml menu, created with AllWebMenus!
more infoClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502