Likno Web Tabs Builder
User Interface for creating any type of jQuery tab: html tab, javascript tab,
css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
In the sections below you can view some examples on how to position your tab control created using the WordPress plugin on your blog depending on the use case.
Example 1: Using a 'Shortcode' placed tab control on your WordPress blog
For this case we will place the tab control inside a page/article, by using the 'Shortcode' positioning method of the WordPress plugin, and from Likno Web Tabs Builder desktop application, we select the "Insert into a page Element (div, span, td etc )".

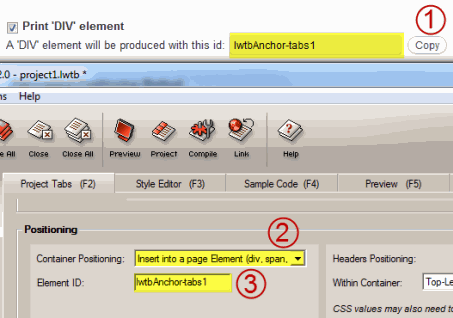
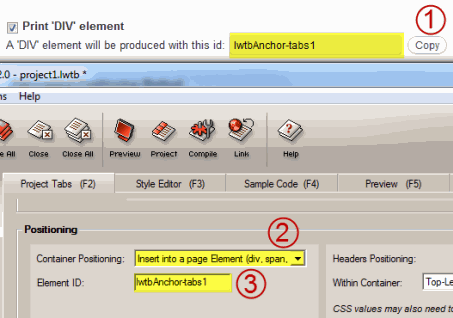
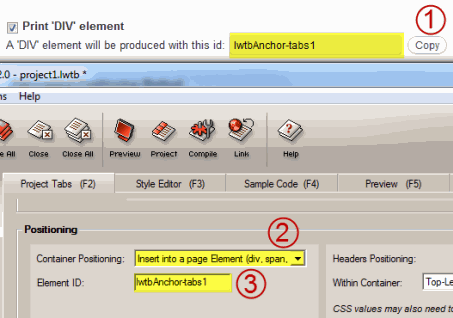
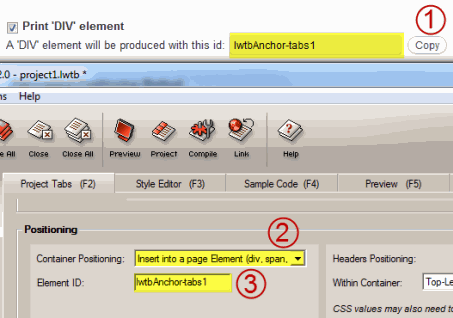
First using the WordPress plugin, you should create (or edit an already existing) tab control. Select the tab control you want to edit. Check the "print 'DIV' element option", and select the 'Shortcode' positioniong at 'Tab Control Positioning Method' area. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save Settings'.
Then, you should switch to the Likno Web Tabs Builder application. For this example we will create a 'New from Example' Project. From the Examples list on the left we select example01. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the tab control, edit its style and many more.

Go to positioning at the bottom of the screen and select the "Insert inside Page Element" option (item [2] on screenshot) and finally paste the previous copied ID (item [1] on screenshot)from the WordPress Plugin, to Element ID:" field (item [3] on screenshot).
Now go to Addins/Wordpress Project/Compile Wordpress Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the tab control's name at WordPress Plugin. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.

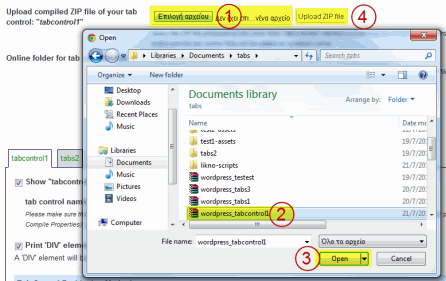
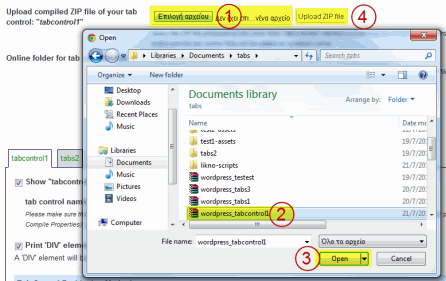
Now it's time to switch back to the Likno Web Tabs Plugin. Select the tab control that matches the tab control you created with Likno Web Tabs Builder application. Using the 'Upload "ZIP" file' panel, browse to the location that the compiled tab control was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Open button" (item [3] on screenshot) and upload the file by pressing Upload ZIP file button (item [4] on screenshot).
Now go and edit the page/article you want. Set the carret at the place you want to insert the tab control. From the visual editor click the Likno Web Tabs Button. A panel will show up, and select the tab control you want to place inside (if the tab control, does not exist in the list, make sure it is active and its 'Positioning Method' is set as 'Shortcode').
After this you are ready. A shortcode will appear having this structure: [tabs name='tab_control_name'] (there is also an option to load the tab control in every view {category view, archive view, homepage}) this page/article exists: 'Show tab control everywhere').
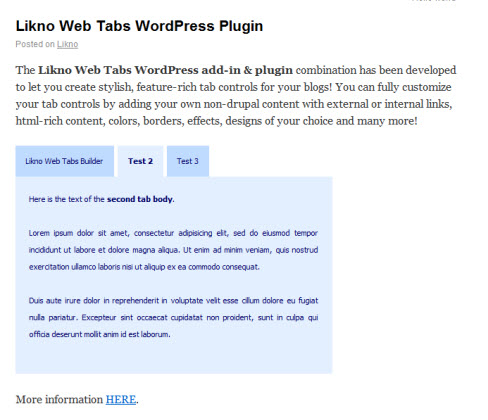
This is how the tab control will look in your blog's page/article single page:
Click on the image to view the example live
Example 2: Using a 'Widget' placed tab control on your WordPress blog
For this case we will place the tab control inside a page/article, by using the 'Widget' positioning method of the WordPress plugin, and from Likno Web Tabs Builder desktop application, we select the "Insert into a page Element (div, span, td etc )".

First using the WordPress module, you should create (or edit an already existing) tab control. Select the tab control you want to edit. Check the "print 'DIV' element option", and select the 'Block' positioniong. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save'.
Then, you should switch to the Likno Web Tabs application. For this example we will create a 'New from Example' Project. From the Examples list on the left you should select example09. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the tab control, edit its style and many more.

Go to positioning at the bottom of the screen, and select the "Insert inside Page Element" option (item [2] on screenshot), and finally paste the previous copied ID (item [1] on screenshot)from the WordPress Module, to Element ID:" field (item [3] on screenshot).
Now go to Addins/WordPress Project/Compile WordPress Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the tab control's name at WordPress Module. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.

Now it's time to switch back to the Likno Web Tabs Module. Select the tab control that matches the tab control you create with Likno Web Tabs Builder application. Using the "Upload tab control files" panel, browse to the location that the compiled tab control was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Open button" (item [3] on screenshot) and upload the file by pressing Save button (item [4] on screenshot).
Now to go to Widgets. Scroll to 'Inactive Widgets Area'. You will find a widget instance with the name of the "Widget" positioned tab control, that you chose before. Assign a position to this widget (in our example we select 'Footer First' as we want it to show up as a banner).
After this you are ready.
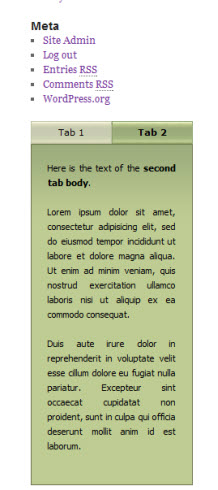
This is how the tab control will look in your site's homepage:
Click on the image to view the example live
(also scroll that page)
Web Tabs Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502