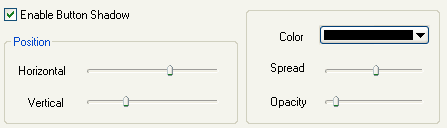
To add shadow to your web button you must first click on the Button Shadow tab and activate the "Enable Button Shadow" check box.
Define the horizontal and vertical options to edit the position or "where" the shadow will be placed according to the button. Then, select the color you want the shadow to have from the color picker. The most selected color is the "Black" one as it is the most shadow representative. Finally, define the spread and opacity properties to customize the intensity and blur of the shadow implementation in your web button.

In order to disable the shadow effect from your button, simply deactivate the "Enable Button Shadow" check box and all button shadows customization options will remain inoperative.
Automatically the relevant changes are made and you can see them directly through the preview window.


