Choose Examples for...
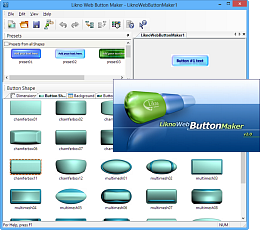
In this section you will find some sample button designs created with our award winning software - Likno Web Button Maker.
Each of these buttons can be appropriately edited and customized to create your own unique designs!
Single Mesh Buttons
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Multi-Mesh Buttons
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Character-Symbols
Add Characters-Symbols to your Button Text and give it a genuine look that will "speak for itself"!
![]()
![]()
![]()
![]()
![]()
![]()
Tabs
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Rollover Buttons
(Move your mouse and click over the buttons to see the rollover effect)
![]()
![]()
![]()
![]()
Eye-catching Menus
(Integration with AllWebMenus - DHTML Menu Maker)
Customize original buttons
Use different textures (whether those from the existing gallery or based on one of your images) to give your buttons different effects, styles, and overall your own original 'touch'.
Here is a small sample of the capabilities of Likno Web Button Maker:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Create 'Bullets'
Apart from creating buttons, you can also create your own bullet images in order to highlight a specific area or text in your web pages or projects.
In order to create your own bullets:
- Select a specific Shape and Preset.
- Remove any existing text on your button.
- Define small values to the width and height of the selected image (i.e. 20 x 20) and set all margin values to "0".
- Customize color, lights, text actions, shadow, material etc.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502