Likno Web Tabs Builder
User Interface for creating any type of jQuery tab: html tab, javascript tab,
css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
In the sections below you can view some examples on how to position your tab control created using the Drupal module on your site depending on the use case.
Example 1: Using a tab control on your Drupal site as a block
For this case we will place the tab control inside our site, by using the 'Block' positioning method of the Drupal module, and from Likno Web Tabs Builder desktop application, we select the "Insert into a page Element (div, span, td etc )".

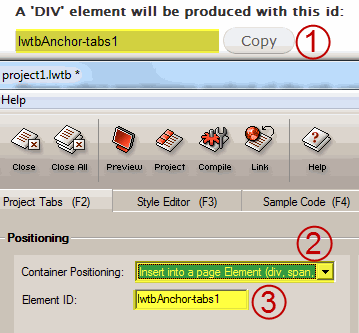
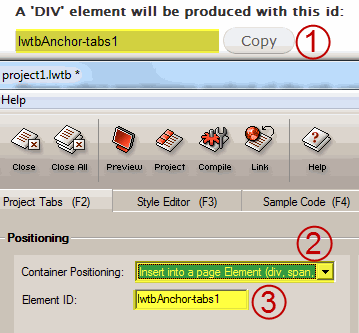
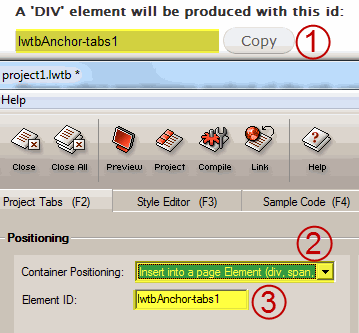
First using the Drupal module, you should create (or edit an already existing) tab control. Select the tab control you want to edit. Check the "print 'DIV' element option", and select the 'Block' positioniong. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save'.
Then, you should switch to the Likno Web Tabs application. For this example we will create a 'New from Example' Project. From the Examples list on the left you should select example09. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the tab control, edit its style and many more.

Go to positioning at the bottom of the screen, and select the "Insert inside Page Element" option (item [2] on screenshot), and finally paste the previous copied ID (item [1] on screenshot)from the Drupal Module, to Element ID:" field (item [3] on screenshot).
Now go to Addins/Drupal Project/Compile Drupal Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the tab control's name at Drupal Module. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.
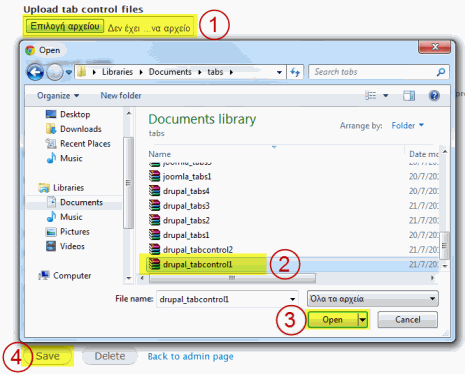
Now it's time to switch back to the Likno Web Tabs Module. Select the tab control that matches the tab control you createD with Likno Web Tabs Builder application. Using the "Upload tab control files" panel, browse to the location that the compiled tab control was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Browse button" (item [3] on screenshot) and upload the file by pressing Save button (item [4] on screenshot).
Now to go to blocks and select the position of the block. You will find a block with the name of the "Block" positioned tab control, that you chose before. Assign a position to this block (in our example we select header as we want it to show up as a banner).
After this you are ready.
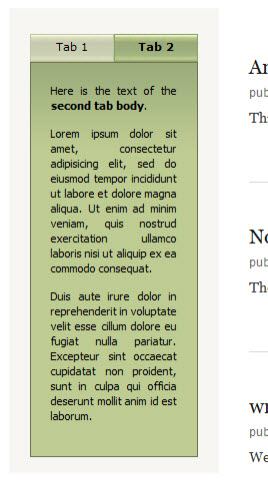
This is how the tab control will look in your site's homepage:
Click on the image to view the example live
Example 2: Using a tab control on your Drupal site inside a page/article
For this case we will place the tab control inside our site, by using the 'Shortcode' positioning method of the Drupal module, and from Likno Web Tabs Builder desktop application, we select the "Insert into a page Element (div, span, td etc )".

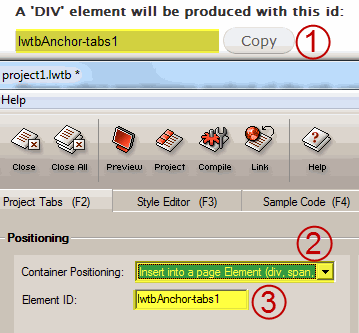
First using the Drupal module, you should create (or edit an already existing) tab control. Select the tab control you want to edit. Check the "print 'DIV' element option", and select the 'Block' positioniong. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save'.
Then, you should switch to the Likno Web Tabs application. For this example we will create a 'New from Example' Project (however you can create virtually anything you want, from examples or from scratch). From the Examples list on the left you should select example01. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the tab control, edit its style and many more.

Go to positioning at the bottom of the screen, and select the "Insert inside Page Element" option (item [2] on screenshot), and finally paste the previous copied ID (item [1] on screenshot)from the Drupal Module, to Element ID:" field (item [3] on screenshot).
Now go to Addins/Drupal Project/Compile Drupal Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the tab control's name at Drupal Module. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.

Now it's time to switch back to the Likno Web Tabs Module. Select the tab control that matches the tab control you created with Likno Web Tabs Builder application. Using the "Upload tab control files" panel, browse to the location that the compiled tab control was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Browse button" (item [3] on screenshot) and upload the file by pressing Save button (item [4] on screenshot). Make sure that you have copied the produced shortcode by clicking the Copy button.
Now go and edit the page/article you want. Set the carret at the place you want to insert the tab control. Paste the previous copied Shortocode and click save. AFter this you are ready. The tab control will appear inside the page/article (BUT only on the single view of it).
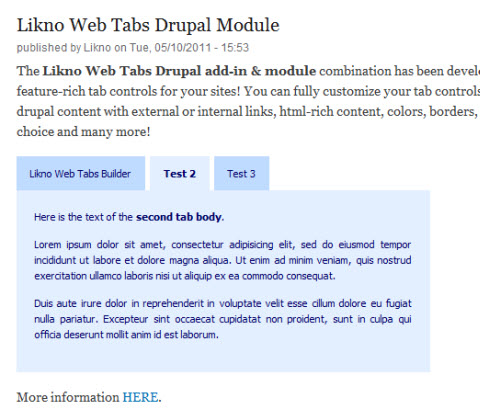
This is how the tab control will look in your site's page/article single page:
Click on the image to view the example live
Web Tabs Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502