Likno Web Accordion Builder
User Interface for creating any type of jQuery accordion: vertical accordion, horizontal accordion, jquery accordion, jquery slider, accordion menu, collapsible panel, ajax accordion, javascript accordion, CSS accordion, accordion panel, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
In the sections below you can view some examples on how to position your accordion created using the WordPress plugin on your blog depending on the use case.
How to use the add-in/plugin & download instructions
Example 1: Using an '"Embedded" in Page' accordion on your WordPress blog
Here we use the '"Embedded" in Page' positioning option by setting the "Positioning" property in Likno Web Accordion Builder. This makes the accordion to appear inside a Page element(or replace it). For this case we will place the accordion inside a page/article, by using the 'Shortcode' positioning method of the WordPress plugin.

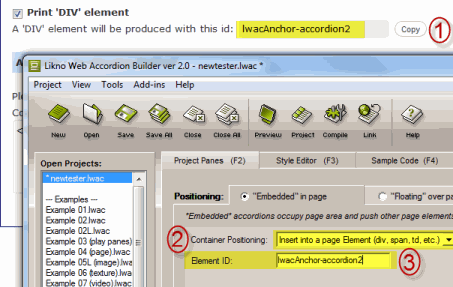
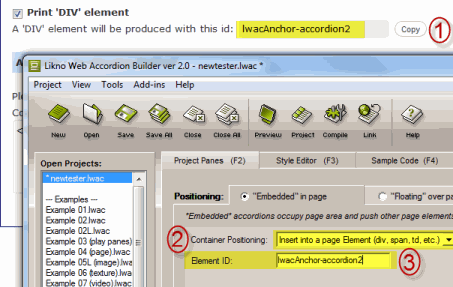
First using the WordPress plugin, you should create (or edit an already existing) accordion. Select the accordion tab you want to edit. Check the "print 'DIV' element option", and select the 'Shortcode' positioniong at 'Accordion Positioning Method' area. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save Settings'.
Then, you should switch to the Likno Web Accordion application. For this example we will create a 'New from Example' Project. From the Examples list on the left we select example01. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the accordion, edit its style and many more.

Go to positioning at the bottom of the screen, and select the "'Embedded' in Page". Also select the "Insert inside Page Element" option (item [2] on screenshot), and finally paste the previous copied ID (item [1] on screenshot)from the WordPress Plugin, to Element ID:" field (item [3] on screenshot).
Now go to Addins/Wordpress Project/Compile Wordpress Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the accordion's name at WordPress Plugin. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.

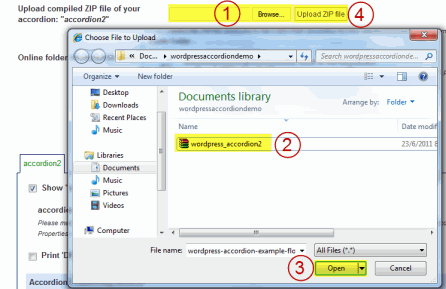
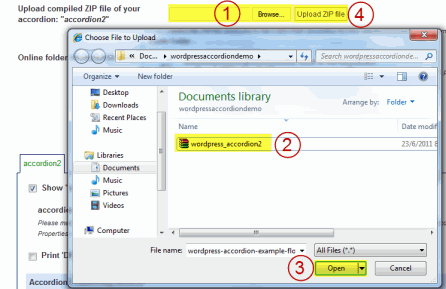
Now it's time to switch back to the Likno Web Accordion Plugin. Select the accordion tab that matches the accordion you created with Likno Web Accordion Builder application. Using the 'Upload "ZIP" file' panel, browse to the location that the compiled accordion was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Open button" (item [3] on screenshot) and upload the file by pressing Upload ZIP file button (item [4] on screenshot).
Now go and edit the page/article you want. Set the carret at the place you want to insert the accordion. From the visual editor click the Likno Web Accordion Button. A panel will show up, and we select the accordion we want to place inside (if the accordion, does not exist in the list, make sure it is active and its 'Positioning Method' is set as 'Shortcode').
After this you are ready. A shortcode will appear having this structure: [accordion name='accordion_name'] (there is also an option to load the accordion in every view {category view, archive view, homepage}) this page/article exists: 'Show accordion everywhere').
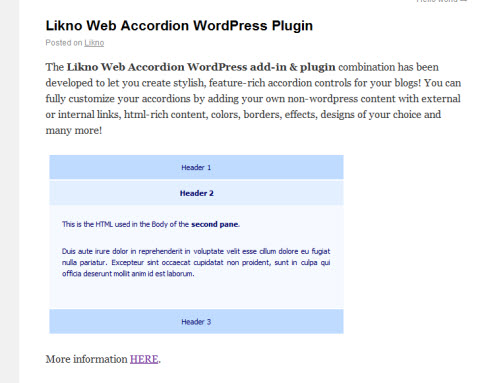
This is how the accordion will look in your blog's page/article single page:
Click on the image to view the example live
(also scroll that page)
Example 2: Using an '"Embedded" in Page' accordion on your WordPress blog as a widget
Here we use the '"Embedded" in Page' positioning option by setting the "Positioning" property in Likno Web Accordion Builder. This makes the accordion to appear inside a Page element(or replace it). For this case we will place the accordion inside our site, by using the 'Block' positioning method of the WordPress module.

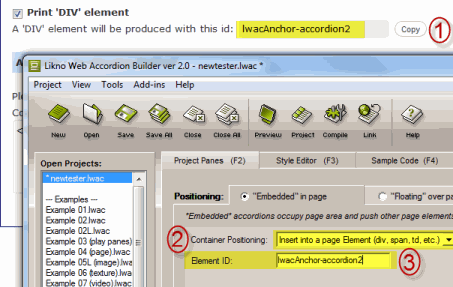
First using the WordPress module, you should create (or edit an already existing) accordion. Select the accordion you want to edit. Check the "print 'DIV' element option", and select the 'Block' positioniong. Now copy the 'div id' using the 'Copy' button (item [1] on screenshot) and click 'Save'.
Then, you should switch to the Likno Web Accordion application. For this example we will create a 'New from Example' Project. From the Examples list on the left you should select example05L. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the accordion, edit its style and many more.

Go to positioning at the bottom of the screen, and select the "'Embedded' in Page". Also select the "Insert inside Page Element" option (item [2] on screenshot), and finally paste the previous copied ID (item [1] on screenshot)from the WordPress Module, to Element ID:" field (item [3] on screenshot).
Now go to Addins/WordPress Project/Compile WordPress Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the accordion's name at WordPress Module. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.

Now it's time to switch back to the Likno Web Accordion Module. Select the accordion that matches the accordion you created with Likno Web Accordion Builder application. Using the "Upload accordion files" panel, browse to the location that the compiled accordion was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Open button" (item [3] on screenshot) and upload the file by pressing Upload ZIP file button (item [4] on screenshot).
Now to go to Widgets. Scroll to 'Inactive Widgets Area'. You will find a widget instance with the name of the "Widget" positioned accordion, that you chose before. Assign a position to this widget (in our example we select 'Footer First' as we want it to show up as a banner).
After this you are ready.
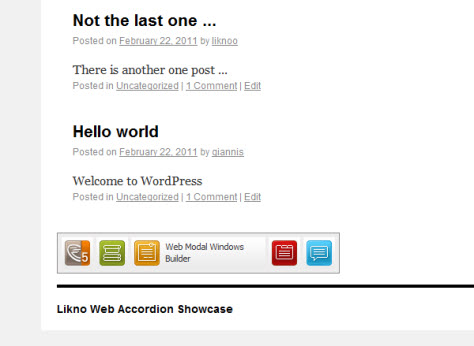
This is how the accordion will look in your site's homepage:
Click on the image to view the example live
(also scroll that page)
Example 3:Using a '"Floated" over Page' accordion on your WordPress blog
Here we use the '"Floating" over Page' positioning option by setting the "Positioning" property in Likno Web Accordion Builder. This makes the accordion to appear floating over the page. For this case we will float the accordion relative to the 'main' page element (you can find it by opening the header.php file).
For this example we will create a 'New from Example' Project. From the Examples list on the left we select example01. Then we go to Project menu item and click the 'New from Example'. Now we can edit the content of the accordion, edit its style and many more.
Now go to Addins/WordPress Project/Compile WordPress Project item found at the appication menu. The project properties will come up (if you have not already set them). Select the output folder, and the Project Name. Please make sure that it matches the accordion's name at WordPress Plugin. After selecting the Project Options, the compiled 'ZIP' file, will be produced at the chosen location.
We will insert the accordion in the blog using the 'Template tag' positioning method.
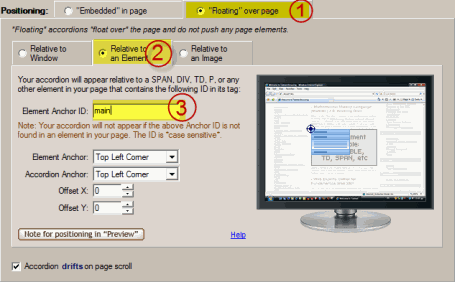
These are the settings for the Accordion Project "Positioning" property:

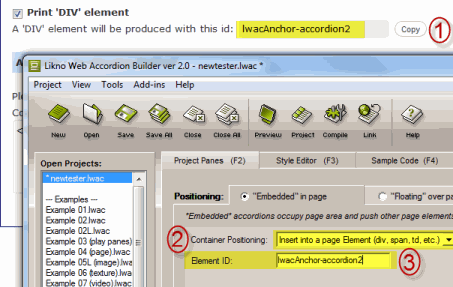
Then we go to Likno Web Accordion WordPress plugin. We select the 'Template Tag' (item [1] on screenshot)Accordion Positioning Method and we uncheck the Print 'DIV' (item [2] on screenshot) element checkbox. After that we click save settings. Then we upload the compiled ZIP file by using the "Upload ZIP file button" Now it's time to open the header.php file and copy(item [3] on screenshot)/paste the template tag that accordion produces at WordPress Plugin.
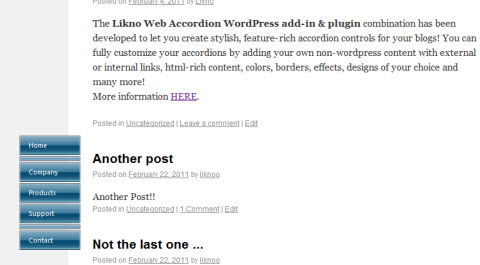
This is how the accordion will look in your blog's homepage:
Click on the image to view the example live
Web Accordion Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502