Likno Web Accordion Builder
User Interface for creating any type of jQuery accordion: vertical accordion, horizontal accordion, jquery accordion, jquery slider, accordion menu, collapsible panel, ajax accordion, javascript accordion, CSS accordion, accordion panel, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
WordPress Accordion examples
WordPress Accordion/Likno Web Accordion Builder features
The Likno Web Accordion WordPress add-in & plugin combination has been developed to let you create stylish, feature-rich accordion controls for your blogs! You can fully customize your accordions by adding your own non-wordpress content with external or internal links, html-rich content, colors, borders, effects, designs of your choice and many more!
The solution consists of a combination of two parts::
1. The Likno Web Accordion Builder Add-in
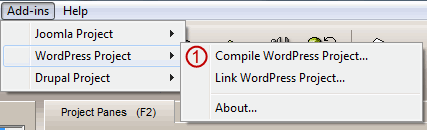
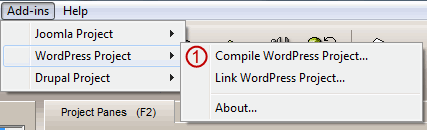
This already exists inside your Likno Web Accordion Builder installation (v2.0.200 or above only - no need to download and install separately), and can be accessed through the following menu:

You can use the add-in to compile the accordion for use on your WordPress pages.
2. The WordPress Plugin
This is the plugin that you need to install on your WordPress blog.
Through the plugin you can upload the files of your accordion, choose whether or not an anchor element will be printed and finally choose the positioning method of it.
The Wordpress plugin supports 3 accordion positioning methods:
- "Shortcode" method: This means that you can add this accordion inside the post or page that you want, using the visual editor. You will find the appropriate button there. Just click it and select the accordion you want from the list. The accordion will appear only on the single view of your page/article. However, there is an option 'Show accordion everywhere' that enables you to show this accordion in every place that this page/article shows(for example a category archive view etc...).
Note: If you cannot find your accordion there, please make sure that it's 'Active'. Also you should check that it's positioning method is set to "Shortcode".
- "Template tag" method: Using this method you should copy and paste the generated code, inside the template file (for example header.php) that you want your accordion to appear.
- "Widget" method: A widget instance of the selected accordion is initially created and found in the widgets administration page (should be at 'YOURSITEURL/wp-admin/widgets.php'), under the "Inactive Widgets" section. Just drag this widget instance and drop it inside the Widget Area that you want.
Note: You should keep in mind that actual accordion positioning is handled by the Likno Web Accordion Builder software. For example if you create a '"Floating" over page'" accordion, which is set as "Relative to Window", no matter which "Positioning Method" you choose from the Likno Web Accordion WordPress Plugin the accordion will always appear relative to window.
The Wordpress plugin also has an option to print or not an html anchor element which should match the Element ID you selected for the Likno Web Accordion Builder project:

Download and install the Likno Web Accordion Builder Plugin on WordPress
Step 1: Download the plugin's zip file
| Release Version: | 1.1 |
| License / Size: |
GNU/GPL 110 KB |
| Requirements: |
This "Plugin" version (i.e. code installed on WordPress) requires Likno Web Accordion Builder v2.0.200 or above in your PC (click [About] on its [Help] menu to view its version). Download the latest Likno Web Accordion Builder if not installed yet. The "Add-in" (i.e. code within Likno Web Accordion Builder) is already included with the installation (since v2.0.200, Jun. 2011), so no separate download link exists for install. |
Step 2: Install the plugin to your WordPress blog
- Extract the likno-accordion-wordpress-plugin.zip file you downloaded in the previous step
- Upload the entire likno-accordion-wordpress-plugin folder (not just the files inside) to your plugins directory in your blog (ROOT/wp-content/plugins)
- ... OR use the WordPress Install New Plugin subpanel (found at Plugins -> Add New -> Upload) and upload the likno-accordion-wordpress-plugin.zip file you downloaded, if only you are installing it for first time(if the plugin is already installed you have to use the previous install method, or use the automatic update link at Plugins panel). You can check here for instructions.
- Activate the plugin in your administration panel
Configure/Use the Likno Web Accordion Builder Plugin on WordPress
Step 1: Configure your accordion
While in WordPress:
- Login to the Admin area of your WordPress blog.
- Go to the Likno Web Accordion plugin options (found at "Settings" after installing the plugin).
- Configure the accordion options, don't forget to select Accordion Positioning Method.
- Click "Save Settings".
Switch to the Likno Web Accordion Builder desktop application:
- Step 1 - Configure your accordion (colors, borders, effects, styles, etc.) through the Likno Web Accordion desktop application.
- Step 2 - Choose how your accordion is "positioned" inside your WordPress posts/pages.
While in Likno Web Accordion Builder software, you will find the Positioning property at the bottom of the Project Panes tab.
There are 2 different options to position your accordion in your pages:
- "'Embedded' in page"
Select this option if you want the accordion to appear 'embedded' in your page. There are 3 sub-options: "Insert inside a page Element (div, span, td, etc)", "Replace a page Element", "Replace a page Image" (by using it's filename).
For the first 2 sub-options you can select from Likno Web Accordion WordPress plugin to print a page element (you can also choose not to print the page element but to provide Likno Web Accordion application with an already existing Element ID).

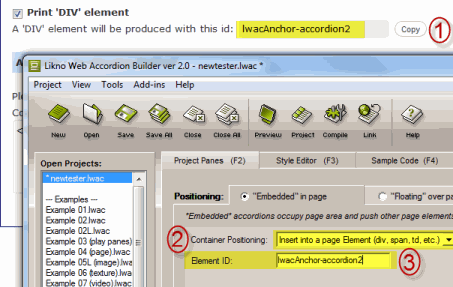
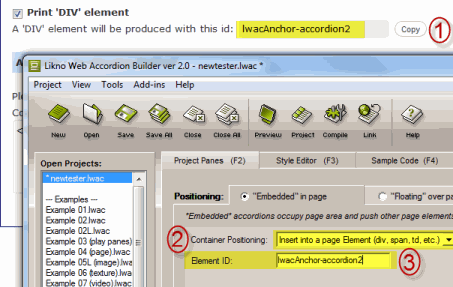
Copy the element id from the WordPress Plugin (item [1] on screenshot, if of course you want to print the element), select "Insert inside a page Element (div, span, td, etc)" or "Replace a page Element" as Container Positioning (item [2], and paste the previous copied id(item [1] on screenshot) inside the Element ID field (item [3] on screenshot). - "'Floating' over page"
Select this option if you want the accordion to appear 'floating' over your page. Like the previous option there are also 3 sub-options available.
- First sub-option: "Relative to Window".
The accordion will appear("float") relative to window no matter which Likno Web Accordion WordPress Plugin positioning method you choose. Also if you choose this sub-option there is no need to print an anchor element (again regarding Likno Web Accordion WordPress Plugin).
- Second sub-option: "Relative to an Element"

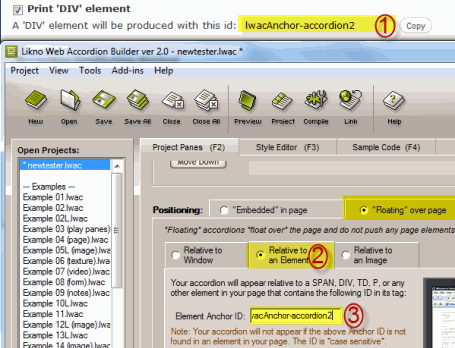
Copy the element id from the WordPress Plugin (item [1] on screenshot), select "Relative to an element" tab (item [2] on screenshot), and paste the previous copied id(item [1] on screenshot) inside the Element Anchor ID field (item [3] on screenshot).
- Third sub-option: "Relative to an Image"
The accordion will float relative to an image. There is no need to print an element if you choose this option.
- "'Embedded' in page"
View how positioning works through detailed examples/use cases
Step 2: Setup, Compile and Upload the accordion files
While in Likno Web Accordion Builder software:

- Compile the accordion using the "Add-ins -> WordPress Project -> Compile WordPress Project" (item [1] on screenshot).
Note: When asked for "Site_Root folder" use any local folder on your hard drive you like for the compiled files to be produced. - Now you can upload the produced ZIP file using the 'Upload ZIP' file button at plugin settings.

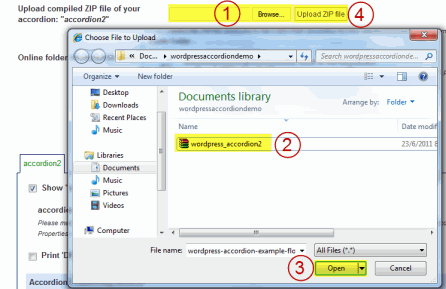
Select the accordion that matches the accordion you created with Likno Web Accordion Builder application. Using the "Upload accordion files" panel, browse to the location that the compiled accordion was produced(item [1] on screenshot), select it (item [2] on screenshot), press the "Open button" (item [3] on screenshot) and upload the file by pressing Upload ZIP file button (item [4] on screenshot).
Note: The name of the accordion is again the one you selected in the options of the plugin (default is 'accordion'). You can change these options in the Tools > Project Properties > Folders in the Likno Web Accordion Builder application. It is strongly recommended not to edit the above properties, just leave them default.
Web Accordion Builder
All Likno Products
Client Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502



