Likno Web Scroller Builder
User Interface for creating any type of jQuery scroller: html scroller, javascript scroller,
css scroller, ajax scroller, web scroller, vertical scroller, horizontal scroller, dhtml scroller, jquery ajax scroller, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS
Likno Web Scroller Builder is a user-friendly interface (GUI) to the popular jQuery library, that allows you to create stylish, feature-rich, cross-browser html scrollers/sliders for your web pages, with minimal effort and coding.



Major Features
Watch a quick overview of Likno Web Scroller Builder
Cross-browser
Javascript engine supports all browsers, such as IE, Firefox, Chrome, Safari, Opera, Mozilla, Konqueror, OmniWeb and more.

Cross-platform
Javascript engine supports all platforms, such as Windows, Mac OS X, Linux, smartphones (iPhone, Android, Windows Phone, BlackBerry 6+) and more.

Cross-editor
Works with all authoring tools (such as Dreamweaver, Expression Web (with special Expression Web Add-in), NetObjects Fusion, CoffeeCup, etc.), even a simple text editor!

Cross-CMS
Works with all CMS and Blogs (such as WordPress, Joomla, Drupal, Typo3, DotNetNuke, Expression Engine, CMS Made Simple, etc.).

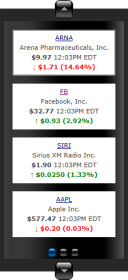
.. OR make the scroller behave as a "SlideShow": its items sliding (scrolling) automatically, one at a time, at specified duration and direction, with looping or not, pause on "mouse over" and more.

- Scroller is populated by the project properties (within the application).
OR - Scroller is populated by a UL/LI structure, located inside your page.
OR - Scroller is populated by DIV elements, located inside your page.
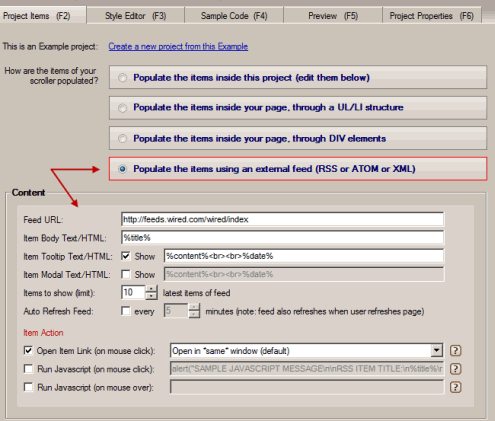
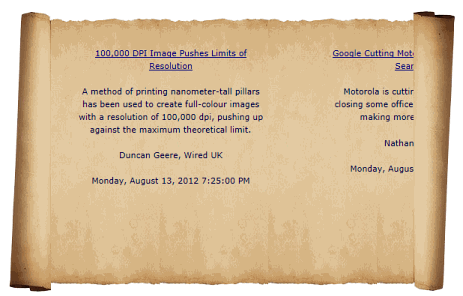
OR - Scroller is populated by an external feed, such as RSS, ATOM, XML.


- Insert into a page element of your choice (div, span, td, etc.).
OR - Replace a page element (vs "insert into").
OR - Replace an image of your choice.
OR - Float, relative to the browser window (any corner).
OR - Float, relative to a page element of your choice (any corner).
OR - Float, relative to an image of your choice (any corner).
Customize the style of your scrollers through CSS ("css scrollers").

Use the Thumbnail Bar feature to show a thumbnail bar of your scroller items.

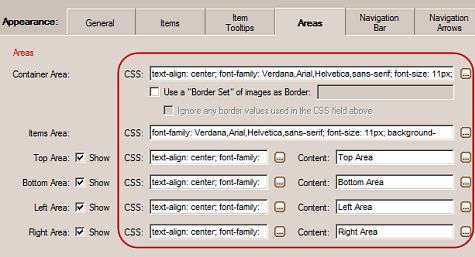
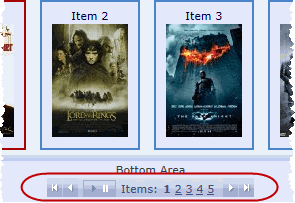
Use additional Areas to your scroller around the main "Items Area" for extra information (a title, a footnote, etc.): the "Top Area", "Bottom Area", "Left Area", "Right Area".

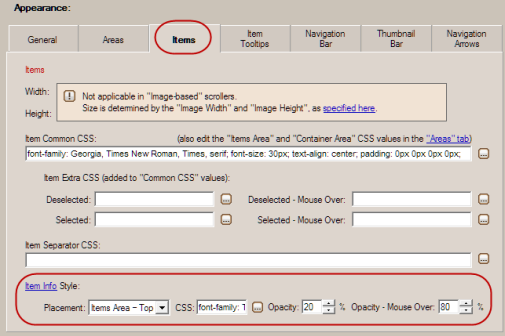
Enhanced Item Info. You are able to place the Item Info in Items Area - Top, Items Area - Bottom, Top Area, Bottom Area, Left Area, Right Area

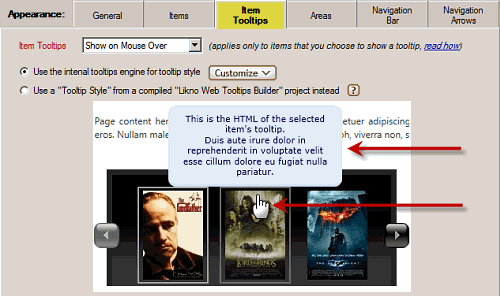
Use a tooltip on every scroller item (optionally), with plenty of styling options and dynamic HTML content.

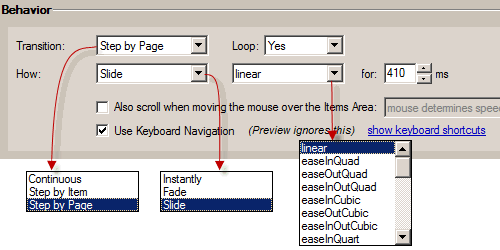
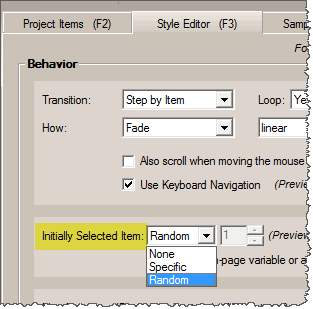
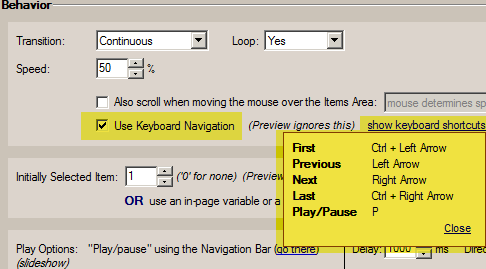
Use a variety of transition behaviors (Continuous, Step by Item, Step by Page) and transition effects (Instantly, Fade, Slide), etc.

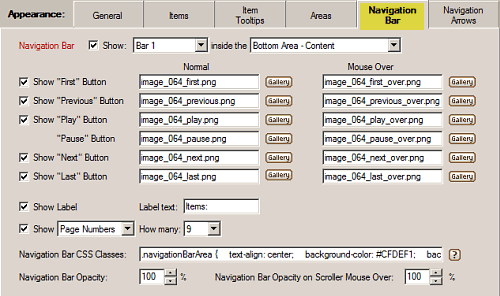
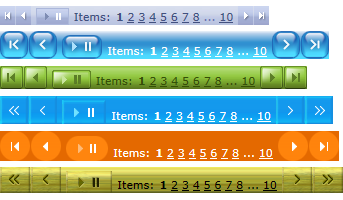
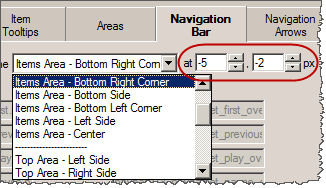
Use a variety of Navigation Bars to navigate through the scroller items. With CSS and dedicated properties to fully customize the appearance of "First", "Previous", "Next", "Last" buttons, text label, item numbers, background of the bar, mouse over effects and more.



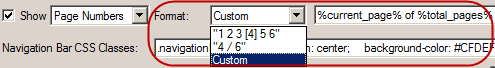
The "Page Format" property of the Navigation Bar also lets you use your own string to show the current page, such as "%current_page% of %total_pages%" (example "1 of 5").

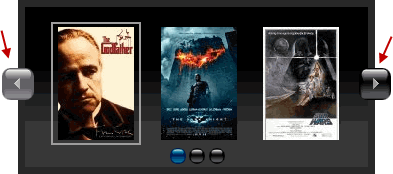
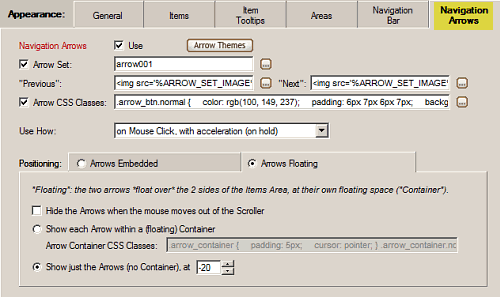
Use a variety of Navigation Arrows to navigate through the scroller items (combined with the Navigation Bar or not). With many CSS and dedicated properties to fully customize their appearance.



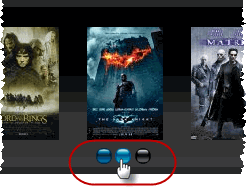
Use Bullets to show paging (or even navigate through the scroller items).


The "Positioning Offsets" property of the Navigation Bar also lets you achieve a desired distance from the selected corner (or side) of the "Items Area".


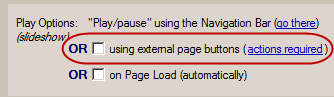
Use your own buttons anywhere on page, outside the scroller (slider) control as "Navigation Buttons" to navigate through the scroller items.

Set a specific scroller item to be initially selected (on page load), even a random one!

Use Rounded Corners around the scroller. Available in browsers that properly support CSS3 (IE9+, Opera 10.50+, Firefox 3.5+, Safari/Webkit 522+, Chrome and others). You can adjust the roundness of each corner all together or even separately!
Apply a Shadow to the scroller, in browsers that properly support CSS3 (IE9+, Opera 10.50+, Firefox 3.5+, Safari/Webkit 522+, Chrome and others).
Allow keyboard navigation on scrollers. The visitor can use the arrow keys to navigate through the items and the "P" key to "play/pause" their movement.

Use complete help for all properties and procedures. Press F1 while you are on a property to immediately receive Help for that property.
Access additional designs (examples) of interesting scrollers, besides the designs coming with the application (note: applies to "Unlimited Domains" users).
Powered by the popular jQuery open source library.
The produced jQuery scrollers (sliders) are fully cross-browser, i.e. they work alike in all browsers supporting DHTML and Javascript (like Firefox, Internet Explorer, Google Chrome, Opera, Mozilla, Konqueror, Safari and more).
ExamplesLikno Web Scroller Builder will save you a significant amount of time and effort required to fully understand DHTML, Javascript and jQuery code for creating powerful web jQuery Sliders!
Web Scroller Builder
All Likno Products
AllWebMenus
Combine HTML sliders/scrollers with any kind of drop-down menu, web menu, sliding menu, javascript menu, css menu or dhtml menu, created with AllWebMenus!
more infoClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502




