Likno Web Scroller Builder
User Interface for creating any type of jQuery scroller: html scroller, javascript scroller,
css scroller, ajax scroller, web scroller, vertical scroller, horizontal scroller, dhtml scroller, jquery ajax scroller, etc.
Save time
No Code - WYSIWYG
Rich UI - For All Browsers
Any Editor - Any CMS

The Scroller WordPress add-in & plugin combination has been developed to let you create any jquery slider or scroller easily for your blogs!
You can create any type of stylish and cross-browser jquery slider or scroller, such as: image slider, slideshow, vertical scroller, horizontal scroller, jquery carousel, text scroller, jquery scroller, etc. Add scrollers (sliders) to your WordPress blog with many effects and minimal effort/code. Use text, HTML, images, videos (YouTube, etc.), Flash, animations, RSS, ATOM, XML feeds as content and more!
The solution consists of a combination of 2 parts:
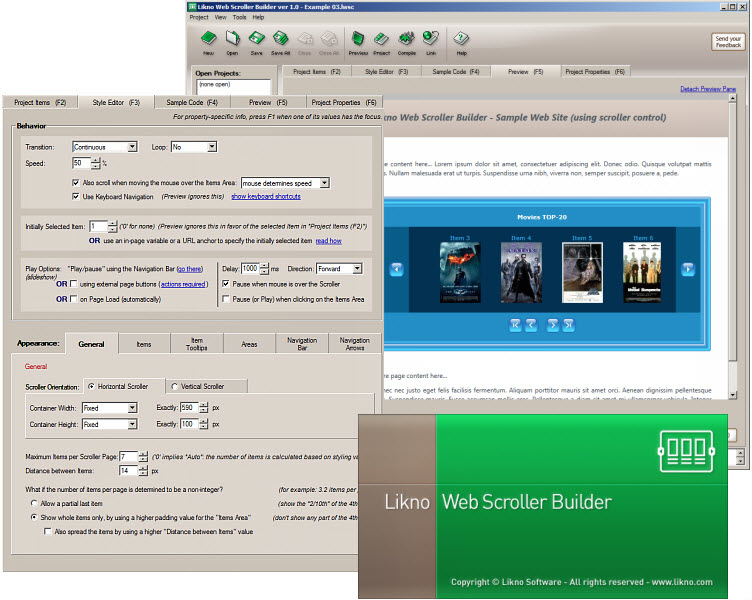
Our Likno Web Scroller Builder... (1/2)


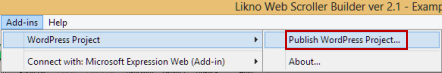
Use the application's "WordPress Scroller Add-in" to publish your scroller for your specific WordPress blog.
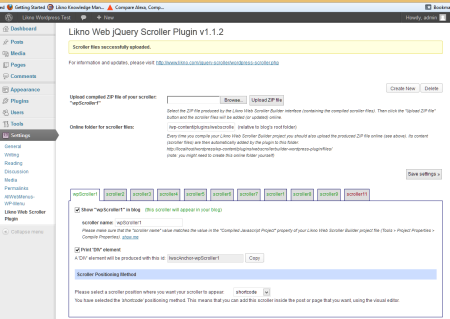
& ...our special "WordPress Scroller" Plugin (2/2)
Install the plugin online on your WordPress blog.

Through the plugin you can upload the files of your scrollers/sliders, choose whether or not an anchor element will be printed and finally choose the positioning method of it.
The Wordpress plugin supports 3 scroller positioning methods:
- "Shortcode" method: This means that you can add this scroller inside the post or page that you want, using the visual editor. You will find the appropriate button there. Just click it and select the scroller you want from the list. The scroller will appear only on the single view of your page/article. However, there is an option 'Show scroller everywhere' that enables you to show this scroller in every place that this page/article shows(for example a category archive view etc...).
Note: If you cannot find your scroller there, please make sure that it's 'Active'. Also you should check that it's positioning method is set to "Shortcode".
- "Widget" method: A widget instance of the selected scroller is initially created and found in the widgets administration page (should be at 'YOURSITEURL/wp-admin/widgets.php'), under the "Inactive Widgets" section. Just drag this widget instance and drop it inside the Widget Area that you want.
Note: You should keep in mind that actual scroller positioning is handled by the Likno Web Scroller Builder software.
Download and install the WordPress Scroller Plugin on your WordPress blog
Step 1: Download the plugin's zip file
Download "WordPress Scroller" plugin
| Release Version: | 1.1.2 |
| License / Size: |
GNU/GPL 94 KB |
| Requirements: |
Likno Web Scroller Builder Download latest Likno Web Scroller Builder if not installed yet. |
Step 2: Install the plugin to your WordPress blog
- Extract the webscrollerbuilder-wordpress-plugin.zip file you downloaded in the previous step
- Upload the entire webscrollerbuilder-wordpress-plugin folder (not just the files inside) to your plugins directory in your blog (ROOT/wp-content/plugins)
- ... OR use the WordPress Install New Plugin subpanel (found at Plugins Add New Upload) and upload the webscrollerbuilder-wordpress-plugin.zip file you downloaded, if only you are installing it for first time(if the plugin is already installed you have to use the previous install method, or use the automatic update link at Plugins panel). You can check here for instructions.
- Activate the plugin in your administration panel
Configure/Use the Likno Web Scroller Plugin on WordPress
Step 1: Configure your scroller/slider
While in WordPress:
- Login to the Admin area of your WordPress blog.
- Go to the Likno Web Scroller plugin options (found at "Settings" after installing the plugin).
- Configure the Scroller options, don't forget to select Scroller Positioning Method
- Click "Save Settings"
Switch to the Likno Web Scroller Builder desktop application:
- Step 1 - Configure your scroller (images, colors, borders, effects, styles, etc.) through the Likno Web Scroller Builder desktop application.
- Step 2 - Choose how your scroller is "positioned" inside your WordPress posts/pages.
While in Likno Web Scroller Builder software, you will find the Positioning property at the bottom of the Project Items tab.
There are 3 sub-options:
"Insert inside a page Element (div, span, td, etc)", "Replace a page Element", "Replace a page Image" (by using it's filename).
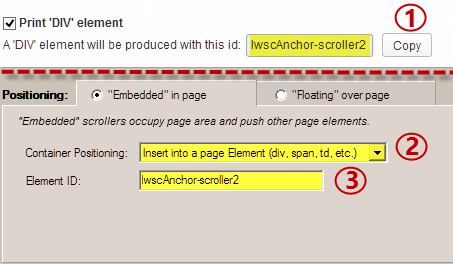
 Copy the element id from the WordPress Plugin (item [1] on screenshot, if of course you want to print the element), select "Insert inside a page Element (div, span, td, etc)" or "Replace a page Element" as Container Positioning (item [2], and paste the previous copied id(item [1] on screenshot) inside the Element ID field (item [3] on screenshot).
Copy the element id from the WordPress Plugin (item [1] on screenshot, if of course you want to print the element), select "Insert inside a page Element (div, span, td, etc)" or "Replace a page Element" as Container Positioning (item [2], and paste the previous copied id(item [1] on screenshot) inside the Element ID field (item [3] on screenshot).
Step 2:Publish and Upload the scroller files
While in Likno Web Scroller Builder software:

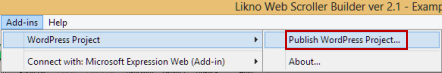
- Publish the scroller using the
"Add-ins WordPress Project Publish WordPress Project"
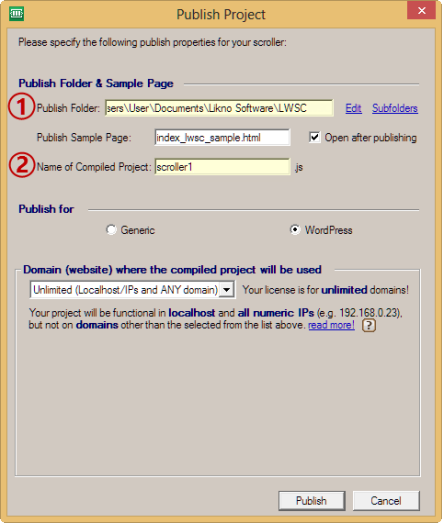
Note: When asked for "Site_Root folder" use any local folder on your hard drive you like (or just leave the default) [1] in screenshot below for the compiled files to be produced.
Also, the "Name of Compiled Project" [2] in screenshot below, should be the same as the "Scroller name" in Likno Web Scroller WordPress Plugin Settings.
- Now you can upload the produced ZIP file using the 'Upload ZIP' file button at plugin settings.
Note: The name of the scroller is again the one you selected in the options of the plugin (default is 'scroller1'). You can change these options in the Tools Project Properties Subfolders in the Likno Web Scroller Builder application.
Web Scroller Builder
All Likno Products
AllWebMenus
Combine HTML scrollers (jQuery sliders) with any kind of drop-down menu, web menu, sliding menu, javascript menu, css menu or dhtml menu, created with AllWebMenus!
more infoClient Testimonials
Warning: Constant ABSPATH already defined in /usr/home/frames/public_html/likno/blog/wp-config.php on line 24
Fatal error: __autoload() is no longer supported, use spl_autoload_register() instead in /usr/home/frames/public_html/likno/blog/wp-includes/compat.php on line 502



